Пару років тому — після десятиріччя погроз — Google нарешті почав враховувати Core Web Vitals у ранжуванні. В них, якщо ви пам'ятаєте, сайт PageSpeed займався тим, що підказував "найкращі практики", як YSlow колись: зроби менше джаваскриптів, збери в один файл цсс, дуже все базове.
А потім вони його навчили більш серйозним речам і придумали три метрики перформансу сайту:
- LCP — скільки часу до того, як на екрані з'явиться більшість фінального результату
- FID — затримка від кліка до того, як браузер почне щось робити
- CLS — % зміщення контента (під час завантаження)
У останньому вони може хотіли б і загалом міряти, на web.dev дуже кльова іллюстрація того, як зміщення контенту бісить, але це трохи складнувато повторювати.
Метріки доволі непогані насправді, і були однією з причин, чому я наважився Касту з реакту на твінспарк перероблювати — гугл її і так пеналізує за бізнес-модель, а ми ще й додаткові проблеми створюємо. Міряти це все, правда, гемор — спеціальна тулза під назвою Lighthouse (яка наче бекенд для PageSpeed) дуже широкий розброс дає, прям важко щось зрозуміти.
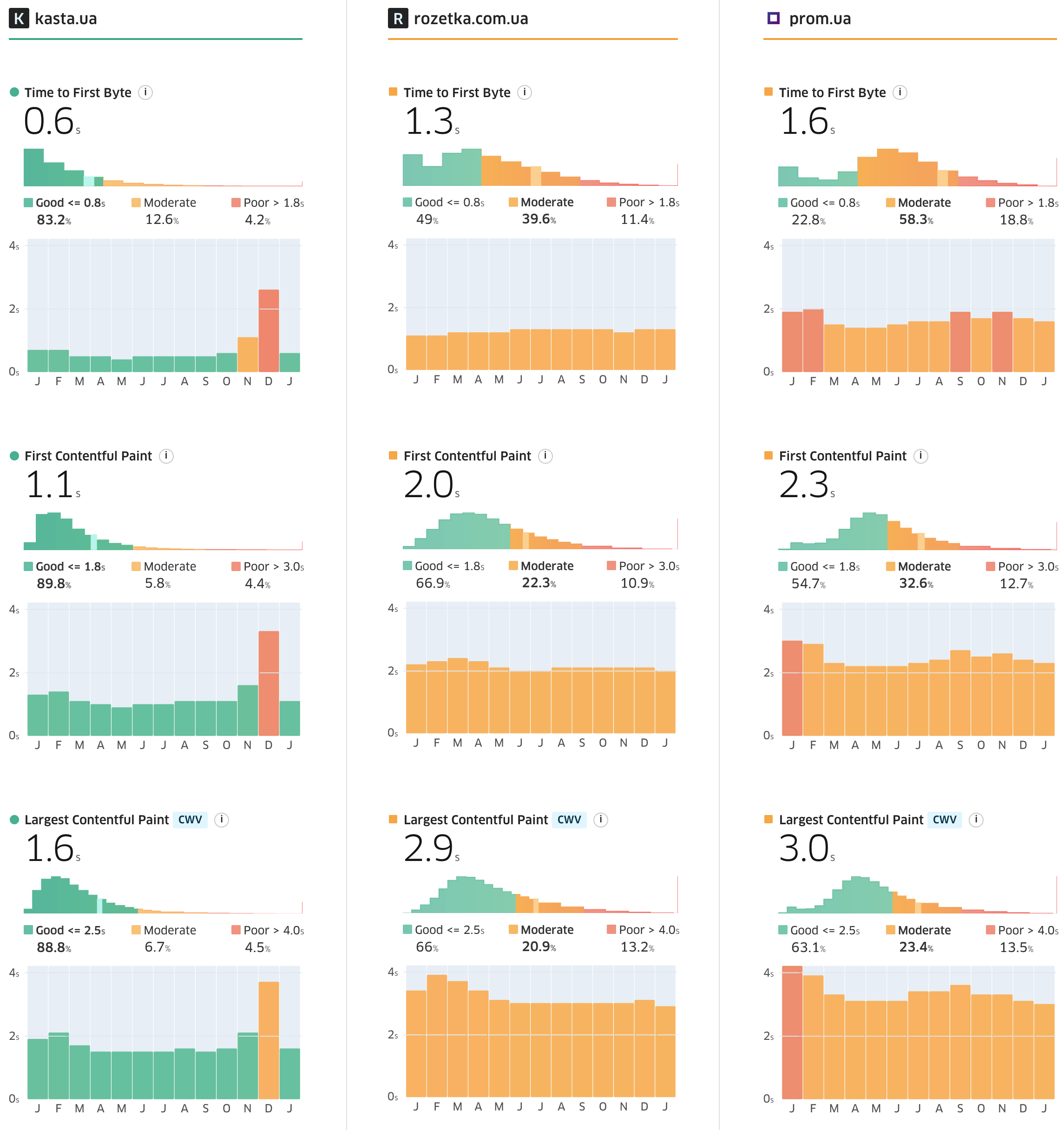
Натомість ми зробили собі CI, який раз на тиждень важливі нам сторінки кілька разів проходить Lighthouse'ом, і постить зранку інтегральний бал і посилання на подробиці у Слак. Що важливо, воно не десь в дешборді, який звичайні програмісти ніколи не відкриють — воно прям в них очевидно на очах прилітає, і коли значення того балу значно змінилося, то в кожного виникне питання, що там. Але треба стежити, щоб не зламалося, коли ти ламаєш перформанс — бо буде як на скріні Касти в грудні. 🤣
Продаж цієї історії бізнесу прямолінійна: конверсія, SEO-трафік, приємність для клієнта (вище шанси попасти у звички), новий сегмент клієнтів із повільними девайсами. Ну короч, перформанс — штука важлива.
Ну і є ще кльові чуваки treo.sh, які фактично продають отой CI, що я описав. І ще на шару дають симпатичний інтерфейс до бази вимірювань Гугла, тож можна легко подивитися, що робиться із сайтом останній рік. Дуже цікаво, ось подивіться скріншот. :-)